Interaktives Erlebnis auf der eigenen Webseite
Praktische Tipps, wie man mit einem Webshowroom die eigenen Leistungen online auf der Webseite erlebbar macht und die nötige Aufmerksamkeit der Besucher erregt. Von Inhalt, über Struktur bis zur technischen Einbindung – hier erfahren Sie es.
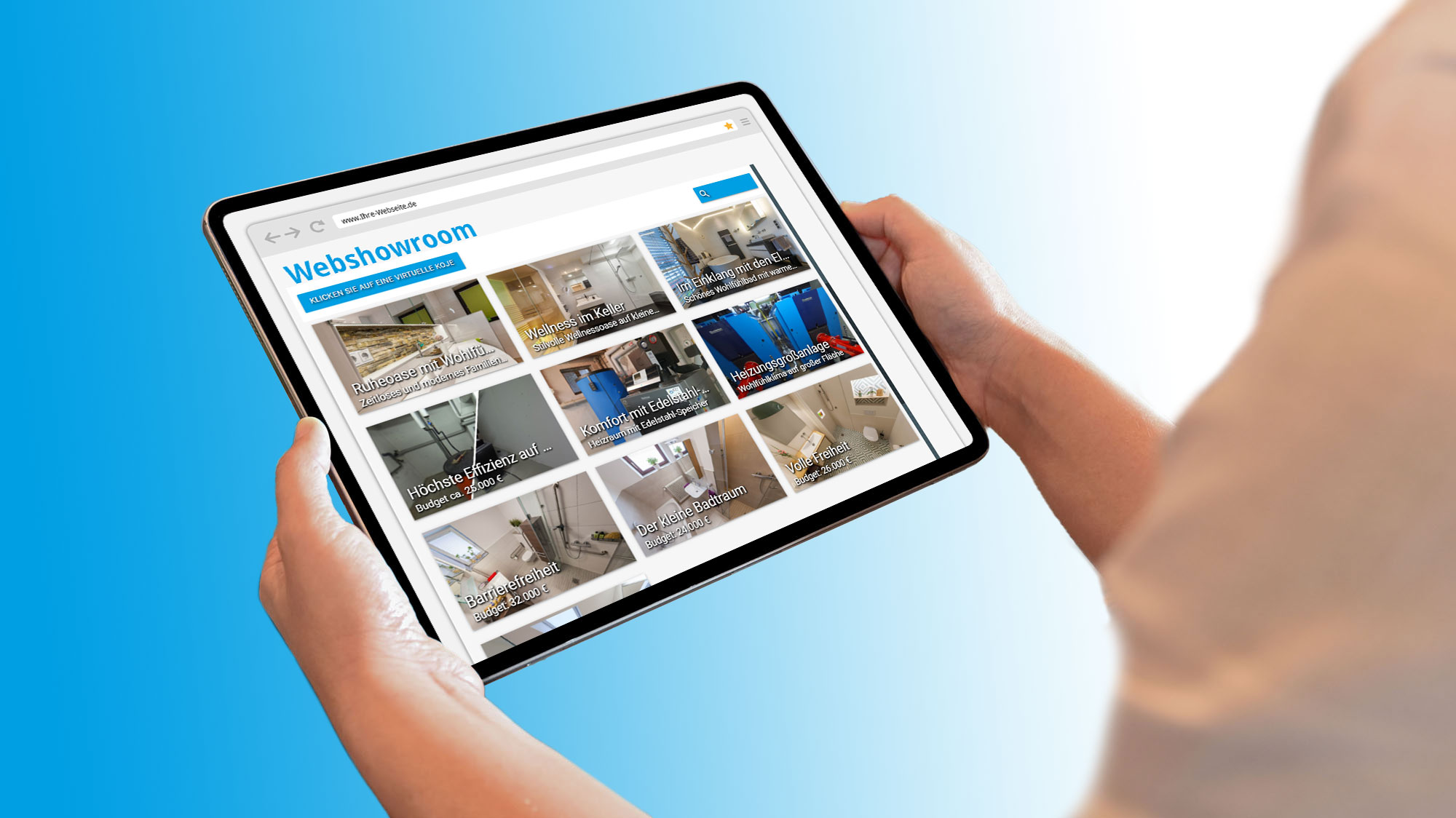
1. Was ist ein Webshowroom und wozu dient er?
Beim Besuch einer Webseite, z.B. eines Handwerkers, eines Fachhandels oder eines Dienstleisters erwartet man, dass man dessen Produkte und Leistungen sofort und einfach sehen, verstehen und sich am besten selbst davon überzeugen kann. Genau so wie man beim Besuch der Webseite eines Autoherstellers sofort dessen Autos erwartet (und am besten direkt anschauen und bestellen kann..).
Viele Studien haben ergeben, dass Webseitenbesucher selten Texte lesen, schon gar keine langen Absätze. Meistens werden nur die Überschriften gelesen und stattdessen hauptsächlich Bilder und Grafiken angeschaut. Bei Webseiten mit viel Text verlassen Besucher häufiger und frühzeitiger wieder die Webseite.
Am meisten mögen wir es, wenn wir uns auf einer Webseite interaktiv bewegen können und verschiedene Ansichten, Perspektiven und Varianten erkunden können. Die Interaktivität erhöht die Aufmerksamkeit und hält den Besucher länger auf der Webseite, das sorgt für eine stärkere Bindung. Deshalb sind erlebbare Bilder ideal, da diese leicht verständlich sind und interaktiv.
Ein nicht unbedeutender Faktor ist außerdem, dass Endkunden meistens nach 20 Uhr oder am Wochenende Zeit haben, sich auf dem Sofa mit einem Tablet oder Laptop den passenden Anbieter zu suchen. Genau dann, wenn Ihr Betrieb nicht für eine Beratung zur Verfügung steht, kann ein Webshowroom auf Ihrer Webseite den Besucher informieren und begeistern.
Mit einem Webshowroom bieten Sie jedem Besucher ein interaktives, visuelles Erlebnis. Dabei erlebt er spielend leicht was Sie können, wofür Sie stehen, und was Sie von Ihrer Konkurrenz unterscheidet. “Jeder kriegt den Kunden, den er verdient” – bedeutet, dass genau der Besucher, der sich von Ihrem Webshowroom angesprochen fühlt und dort Inspiration findet, Sie am nächsten morgen oder kommenden Montag zwecks Auftragsanfrage kontaktieren wird. Zeigen Sie mit Ihren Referenzen, dass Sie der richtige Anbieter für diesen Besucher sind und liefern gleich bildliche Beweise für Ihre Kompetenz. Begeistern Sie ihn schon nach wenigen Sekunden mit einzigartigen Ideen und Top-Umsetzungen echter Beispiele. Sprich: Setzen Sie Ihre Leistung in Szene und bieten Sie ein Erlebnis das begeistert.
2. Wo platziere ich den Webshowroom?
Machen Sie den Weg zum Showroom so kurz wie möglich, damit Besucher nicht lange suchen müssen, um ihre Leistungen zu erleben. Integrieren Sie den Webshowroom am besten direkt auf der Startseite. Denken Sie daran, wer nicht sofort findet was er sucht, geht wieder (und sucht woanders weiter).
Falls Sie eine Unterseite für den Webshowroom ausgewählt haben, machen Sie den Weg dahin möglichst kurz. Idealerweise mit nur 1 Klick zum Ziel. Nachfolgende Tipps sind hierfür geeignet:
- Sie können in der obersten Navigationsleiste einen Verweis auf die Unterseite erstellen. Nennen Sie diesen z.B. “Showroom”, “Referenzen”, “Leistungen”, “Inspirationen”, “Beispiele”, “3D-Showroom” oder auch anders.
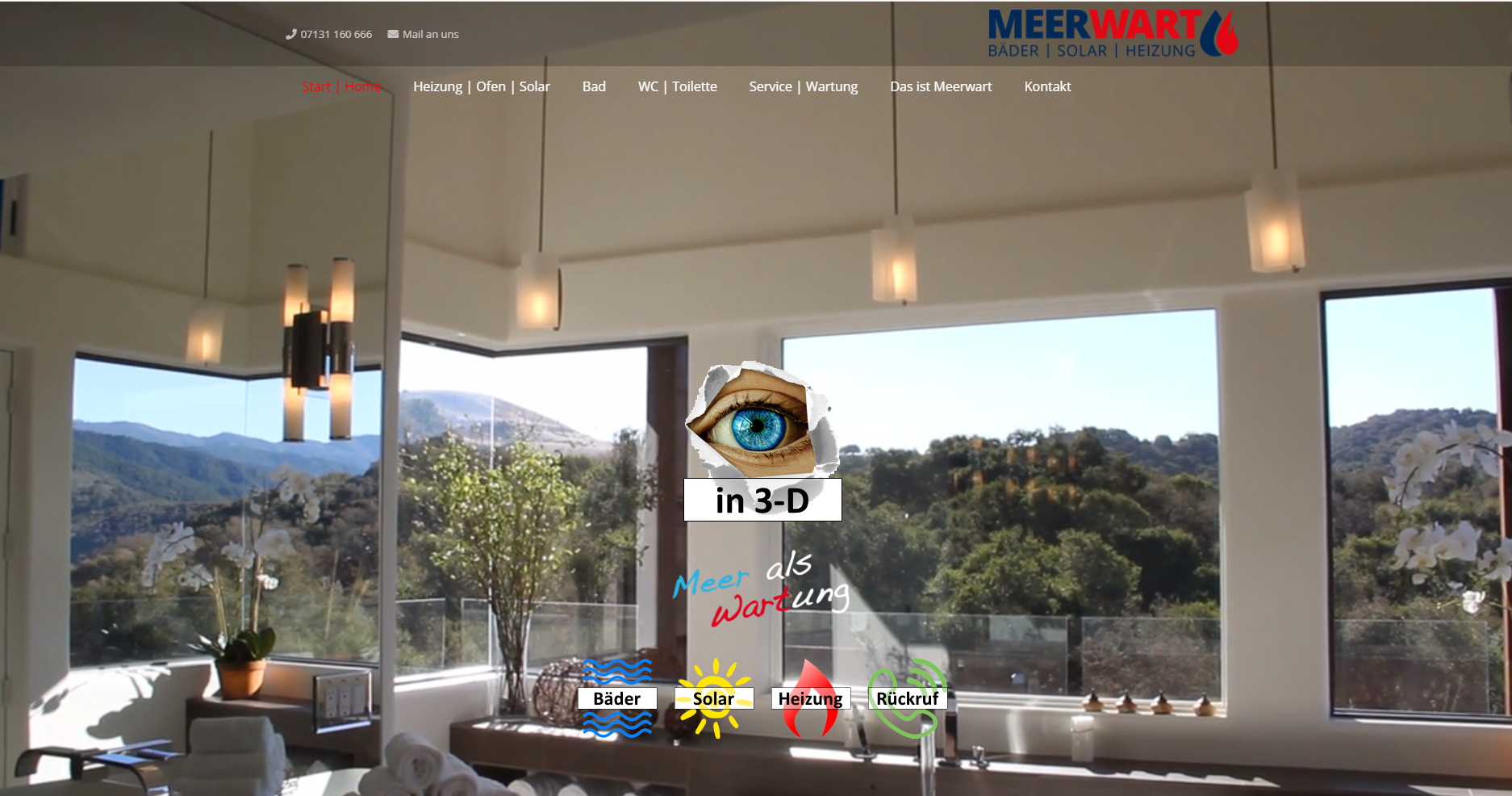
- Sie können Elemente einsetzen, die dem Webseiten-Besucher direkt ins Auge springen. Das können zum Beispiel Pops Ups sein, Fenster, die über der eigentlichen Webseite „aufpoppen“ und Informationen vermitteln. Oder nutzen Sie Banner oder Sticky Buttons (kleine Bereiche zum Draufklicken, die auch beim Scrollen immer an der gleichen Position am Rand bleiben). Kleine Bildchen oder Grafiken stechen aus dem Inhalt der Webseite heraus. Beispiel: Firma Meerwart hat hierfür ein Bild in Form eines Auges gewählt, das auf den Showroom verweist.
3. Wie soll der Webshowroom aussehen?
Viele verbinden mit einem Webshowroom die Präsentation von Produkten. Tatsächlich soll in einem Webshowroom Ihre Leistung erlebbar sein, welche ein potentieller Kunde von Ihnen erwarten kann. Besonders überzeugend ist das, wenn es sich dabei gleichzeitig um echte Referenzen handelt.
Besonders Handwerker möchten weniger die Produkte in den Vordergrund stellen, als mehr Ihre Arbeit, z.B. das Thema “Badsanierung”.
Gerade bei handwerklichen Dienstleistungen wie z.B. einer Badezimmersanierung, muss dem Handwerksbetrieb viel Vertrauen als Vorschuss erbracht werden. Der Endkunde möchte sich gerade bei Umbauten im Vorfeld genau informieren, was der Handwerksbetrieb kann und welche Erfahrungen er in dem Bereich hat. Referenzen sind sehr hilfreich.
Wer zum Beispiel in Google “hochwertige Badsanierung” sucht, möchte dann beim Klick auf das Suchergebnis sofort hochwertige Badsanierungen sehen. Eher weniger eine Firmenchronik und bloße Leistungsversprechen. Handwerkliche Sanierungen haben immer eine Vorgeschichte, also ausgehend von einem alten Raum. Vorher-Nachher-Vergleiche und echte Kundenbeispiele schaffen beim Besucher viel Vertrauen. Echte 360°-Aufnahmen von echten Sanierungsbeispielen sind ideal für den Webshowroom eines Handwerksbetriebes. Und das gilt auch bei technischen Themen wie Heizungssanierung, denn auch dort geht es um Vertrauen.
Befüllen Sie Ihren Webshowroom mit Räumen, die Ihr Leistungsspektrum abbilden. Strukturieren und ordnen Sie die einzelnen Räume in verschiedene Kategorien, welche dem Besucher eine klare und einfach zu verstehende Übersicht geben:
- Budgets: Bäder 15.000 – 25.000€, Bäder 25.000 – 40.000€, Bäder ab 40.000€
- Raumsituationen: Gäste-WCs, Dachschrägenbäder, barrierefreie Bäder
- Materialien: Holz, Fliese, Naturstein
- Heizarten: Pellets, Gas, Öl
Auch die einzelnen Räume sollen so benannt sein, dass man etwas erwarten kann und gleichzeitig ein Thema beschreibt. “Kunde XY” oder “Projekt Lindenstraße” eigenen sich dafür eher weniger.
Nutzen Sie ruhig einfallsreiche Titel und Beschreibungen und heben Sie dabei Besonderheiten hervor, wie die Farbe, den Stil oder ein besonderes Element im Raum.
Ob Sie zu Ihren virtuellen Räumen die Budgets notieren, hängt ganz von Ihrer Kommunikation ab. Es bietet eine tolle Gelegenheit, Kunden vorzusortieren. Wenn Sie etwa nur hochwertige Bäder ab 50.000€ zeigen, dann forcieren Sie damit Anfragen für die hochwertigen Premium-Bäder bekommen. Probieren Sie es aus.
Zeigen Sie Vorher-Nachher-Aufnahmen. Erzählen Sie den Kunden damit Geschichten und zeigen Sie, was Sie aus bestehenden, älteren Räumen alles herausholen können. Damit können Sie hervorragend Budgets visualisieren. Auch Planungen und Baustellenbilder lassen sich in virtuelle Räume integrieren. Zeigen Sie Ihren Kunden, was Sie können und überzeugen Sie mit Ihrer Kompetenz.
Die Virtuelle Ausstellung kann natürlich auch ein Abbild Ihrer physischen Ausstellung sein. Sie haben mehrere hundert Quadratmeter einer echt gebauten, tollen Ausstellung? Dann machen Sie auch hiervon Aufnahmen und stellen diese in den Webshowroom.
Sie haben keine Zeit zum Fotografieren? Wir haben einen Fotografen-Service.

Neben dem Inhalt ist auch das Design besonders wichtig. Ihr Logo sollte beim Erkunden eines Raumes stets eingeblendet sein, sodass der Besucher Ihre Marke über das Logo verinnerlicht. Sie können auch die Farbe der Buttons, Reiter und der Hintergrundfarbe Ihren Unternehmensfarben anpassen. Dadurch wird Ihr Showroom optisch noch besser in ihre Webseite integriert. Wie das geht, erfahren Sie direkt in unserem Hilfe-Bereich.
4. Was wollen Sie vom Besucher? Call-to-Action!
Oft wird nur daran gedacht, wie man sich und seine Leistungen dem Besucher präsentiert. Doch was soll der Besucher machen, wenn er begeistert ist? Zu einem Webshowroom gehört auch direkt ein Hinweis, wie es nun weiter geht. Das nennt man “Call-to-Action”.
Setzen Sie “Call-To-Action“-Buttons ein, die den Kunden gezielt helfen, wie er Ihr Kunde werden kann. “jetzt kontaktieren“, „Beratung erhalten“, „Angebot sichern“ oder andere Aufforderungen führen zum gewollten Schritt.
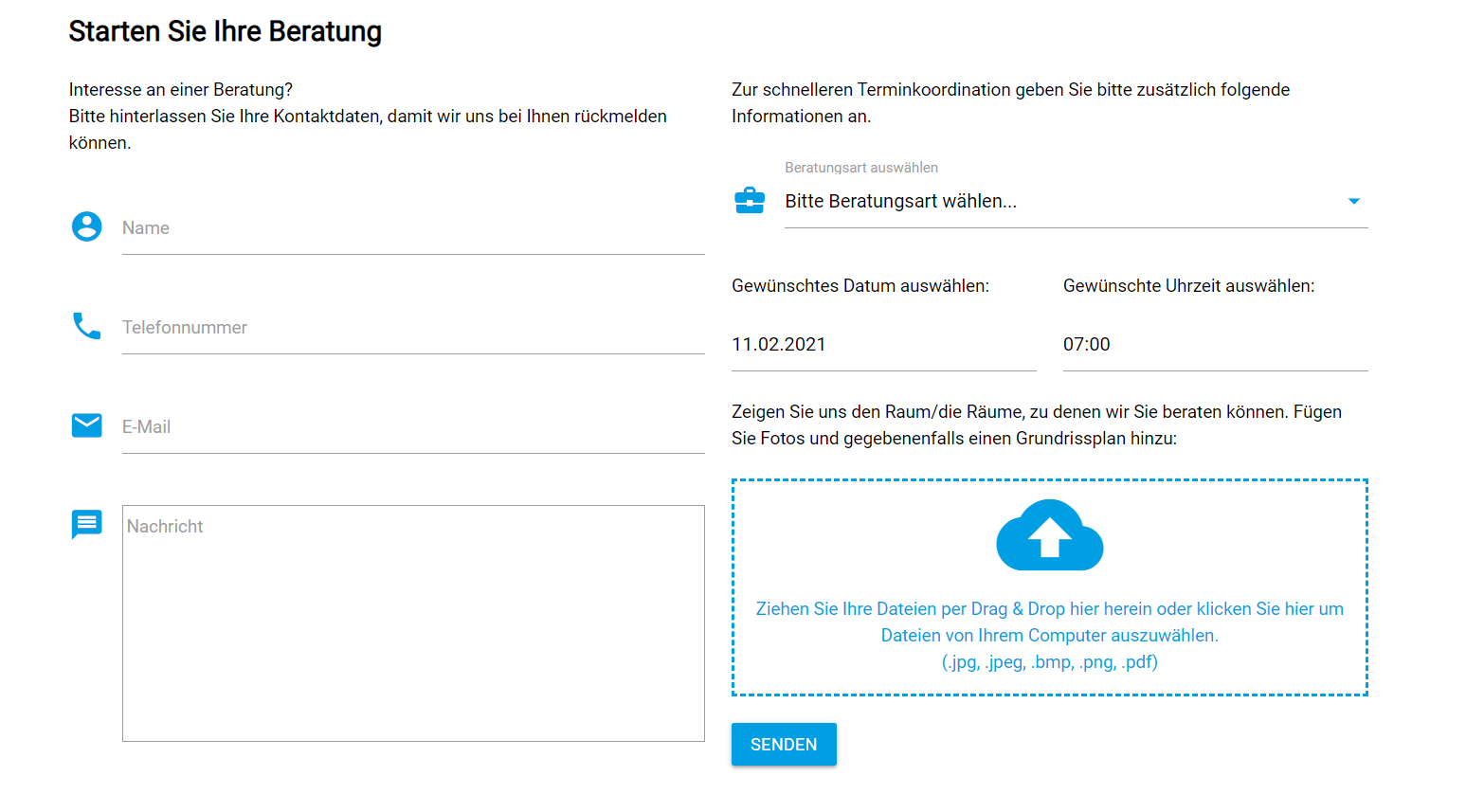
Möchten Sie angerufen werden oder eine E-Mail erhalten? Kontaktformulare helfen dabei, vom Besucher gleich wertvolle Informationen einzuholen. Man kann über ein Kontaktformular nicht nur Kontakt herstellen, sondern auch gleich einen Beratungsauftrag erhalten. Falls Sie selbst kein Kontaktformular auf Ihrer Webseite erstellen können und ein fertiges brauchen, bieten wir neben dem Webshowroom im Modul Landingpage auch gleich ein passendes Kontaktformular an:
5. Gelungene Webshowrooms unserer Kunden
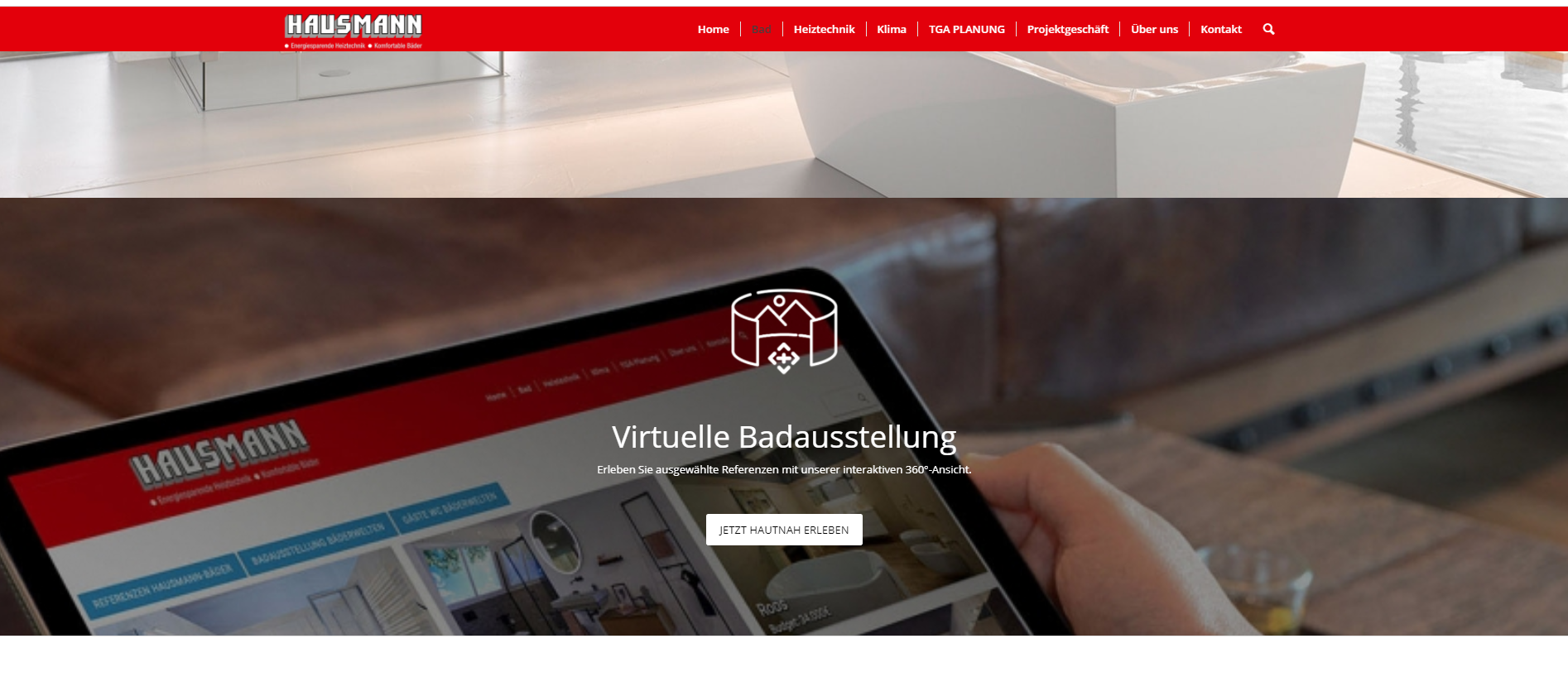
Neben den bereits oben erwähnten Beispielen zu verschiedenen Aspekten, möchten wir Ihnen hier gerne noch weitere Inspiration für Ihren eigenen Webshowroom in Form besonders gelungener Beispiele mitgeben:
Sie brauchen Hilfe bei der Einrichtung oder der Ausgestaltung Ihres eigenen Webshowrooms? Gerne helfen wir Ihnen –> Kontakt aufnehmen. Weitere Webshowrooms finden Sie hier.